こんにちはナカイです。
Googleの検索で先輩ブロガーさんを徐々に超える結果が出るようになりました。
やり方は間違ってなかったと、最近は実感するようになりました。
今年も残り1ヶ月ちょっとですが、下記の画像の実績を元にブロガー活動をしていきたいと思います。
続けてて良かった!! pic.twitter.com/lRXGwzfWZJ
— ナカイのブログ💻目指せ月商30万でブログ飯 (@nakainotabi) November 23, 2020
サイトマップって何?
サイトマップってどうやって作るの?
サイトマップを作るとどんな効果があるの?

そんな悩みを解決します。
サイトマップの作成はSEOに大きく関わるので、ブログ運営では必須になります。

今回はブログ初心者の方の為に、サイトマップの意味や作成方法について解説します。
本記事を読んで頂ければサイトマップ重要性を理解する事ができ、真似するだけで簡単にサイトマップを作成する事ができます
本記事の内容
サイトマップとは? なぜサイトマップが必要なのか? サイトマップは2種類ある ブログ初心者向けのサイトマップの簡単な作成方法 サイトマップを作成した後にする事
ナカイの実績については以下の記事でご確認ください。
2018年の8月後半から始めた別のブログで2019年の12月末までのアフィリエイトの売上です。
2019年の実績
- Amazonアフィリエイト:200万円以上
- 楽天アフィリエイト:150万円以上
- A8アフィリエイト:28万円以上
>>>2019年アフィリエイト売上実績を公開【ブログ歴1年3ヶ月の成果】
サイトマップとは?

サイトマップとはブログの全体の構成をリスト形式で表したもので、ブログの地図の様なものです。
ブログの読者やGoogleのクローラーにブログの内容をわかりやすく伝えるという役割があります。
なぜサイトマップが必要なのか?

なぜサイトマップが必要なのでしょうか?
理由は読者のユーザービリティーを向上させる為です。
ユーザビリティというのは使い勝手の良さの様なものです。
読者が初めて訪れたブログで、色々な事が書いてあると何のブログか分からなくなってしまいます。
読者がわかりやすくなる様にサイトマップというのは必要になります。
特に次の様なブログはサイトマップを設置するべきです。
いづれも読者にとっては、不安の多いブログになりがちです。
そんな読者の気持ちに寄り添うという意味でも、サイトマップの作成が必要です。
サイトマップは2種類ある

サイトマップは2種類あります。
サイトマップさえよくわかってないのに、2種類もあるの?
と思うかもしれませんが、落ち着いてお読みください。
次の2つになります。
それぞれ役割が違うので、両方作成する必要があります。
XMLサイトマップ

XMLサイトマップというのは、Googleやヤフーなどの検索エンジンにブログの情報を伝える為のサイトマップです。
XMLサイトマップを作成する事で、新しいブログの記事を投稿した時に素早く検索エンジンに知らせる事ができるので、SEO対策になります。
カテゴリー分けと考え方は似ていますね。
さらに、パンクズリストもあるとSEO対策はより効果的です。
HTMLサイトマップ

HTMLサイトマップは読者に向けて作成するサイトマップです。
読者がこのブログにはどんな事が書いてあるのかをリスト化して、コンテンツを見やすく整理する為に作成します。
読者のユーザービリティの向上につながります。
本ブログ「ナカイのブログ」のHTMLサイトマップを下記のURLから確認してみて下さい。
ブログ初心者向けのサイトマップの簡単な作成方法

サイトマップの作成方法についてご紹介します。
先ほどご紹介した2つのサイトマップはそれぞれ別の方法で作成します。
初心者の方でもマネして進めるだけで簡単にサイトマップを作成できるので、落ち着いて進めて下さい。
XMLサイトマップの作成方法
XMLのサイトマップを作成するにはワードプレスのプラグインを使う事で簡単に作成できます。
ワードプレスにはXMLサイトマップを生成できる「Google XML Sitemaps」というプラグインがあります。
このプラグインを使う事で、ブログの記事を更新したら自動的にサイトマップを更新してGoogleに記事を更新しましたと通知してくれます。
「Google XML Sitemaps」というプラグインの設定方法はバズ部さんが丁寧に解説してくれています。
下記の記事を参考にXMLサイトマップを作成して下さいね。
>>>バズ部さんのGoogle XML Sitemapsの設定方法
HTMLサイトマップの作成方法
実は、HTMLサイトマップの作成もワードプレスのプラグインを利用する事で簡単に作成する事ができます。
HTMLサイトマップを作成できる「PS Auto Sitemap」というプラグインを利用します。
このプラグインを利用しておけば自動でHTMLサイトマップを作成してくれて、記事を追加した時も自動で更新してくれます。
HTMLサイトマップの作成の7つの手順をご紹介します。
下記の通りにマネして進めて頂ければ、HTMLサイトマップを簡単に作成できます。
プラグインを使えば、簡単にサイトマップが作成できます。
手作業で作成するのはとても大変な様ですので、やめた方が良いです。
本ブログのHTMLサイトマップもこの7つの手順で作りました。
サイトマップを作成した後にする事

サイトマップを作成した後にする事をご紹介します。
それはGoogleにXMLサイトマップを送信する事です。
さっき自動で更新してくれると紹介したのに送信しなければいけないの?と思った方もいるかもしれません。
確かに自動で更新してくれるので送信しなくても良いのですが、Googleにより早くブログ記事を認識してもらう為には送信するのがおすすめです。
特にブログを始めたての場合は、ブログ自体の存在が薄いのでブログ記事となるとなかなかGoogleのクローラーが認識してくれません。
ですので、ブログを始めたばかりだという方はサイトマップを作成していても、記事を更新したらXMLサイトマップを送信してアピールしましょう。
手動でXMLサイトマップを送信する方法
手動でXMLサイトマップを送信する方法は下記の3手順です。

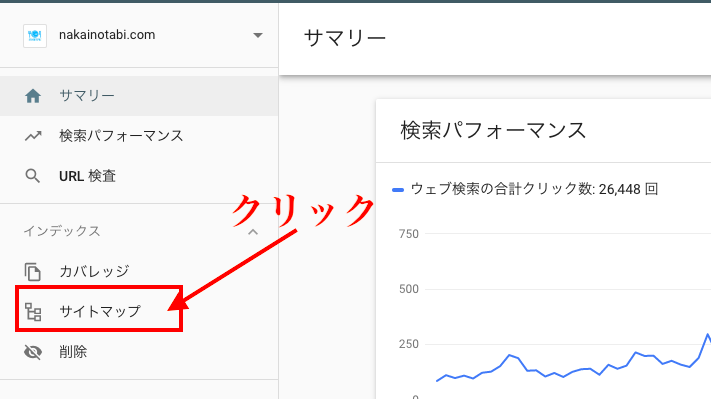
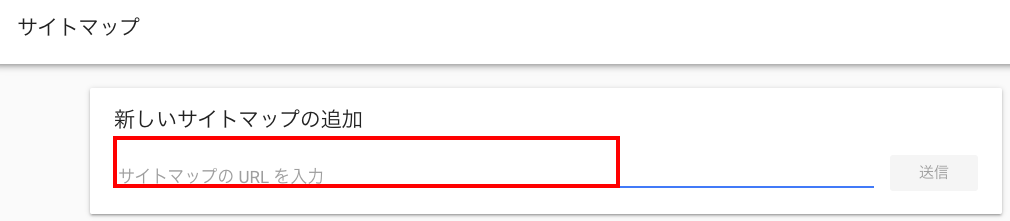
サーチコンソールに移動して左側にあるサイトマップをクリックします。

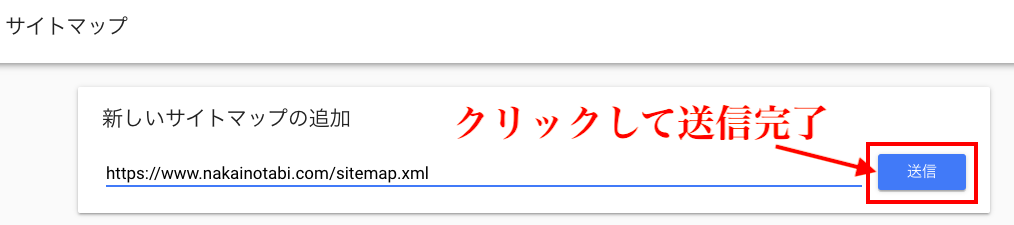
サイトマップのURLを入力して下さい。

「送信」ボタンをクリックして下さい。
これで手動での送信は完了です。
サイトマップの簡単な作成方法のまとめ

サイトマップの簡単な作成方法について解説しました。
結論を言うと
サイトマップ作成はプラグインを使えば簡単にできます。
初心者が作っても、プロが作ってもプラグインを使っている以上は出来上がりに差はありません。
初心者でもできるこの様な細かなところは、着実に取り組んで行きたいですね。
「XMLサイトマップ」と「HTMLサイトマップ」の2つの種類がありそれぞれ別の役割を果たしていると言う事だけでも、覚えてもらえたら幸いです。
また、そのほかのブログに役立つ記事は下記にまとめていますのでご活用ください。

