こんにちはナカイです。
Googleの検索で有名ブロガーさんよりも上位表示されるようになりました。
やり方は間違ってなかったと、最近は実感するようになりました。
今年も残り1ヶ月ちょっとですが、下記の画像の実績を元にブロガー活動をしていきたいと思います。
続けてて良かった!! pic.twitter.com/lRXGwzfWZJ
— ナカイのブログ💻目指せ月商30万でブログ飯 (@nakainotabi) November 23, 2020
- ワードプレスでブログの書き方を知りたい
- 読者に読みやすいブログにしたい
- ワードプレスの操作方法も知りたい

上記の様なお悩みを持った初心者ブロガーさんのお悩みを解決します。
本記事を読んで頂ければワードプレスでのブログの書き方や、読者にとって読みやすいブログを書ける様になります。
また、記事を書き終わった後にすべき事についても書いてますので、書き方のコツから投稿までの流れを把握する事ができます。
本記事の内容 初めにつまづくのはエディター ワードプレスブログで【初心者】でも読者に読みやすい記事を書く5つの手順 ワードプレス記事が書き終わったらやるべき5つの事
初めにつまづくのはエディター

ワードプレスでブログの記事を書き始めようと、最初につまづくのはどちらのエディターを選ぶかではないでしょうか?
ワードプレスで記事を書くには2種類のエディターがあります。
2018末以降は基本的にはブロックエディタを使う事になるのですが、2020年11月現在でもブロックエディタは使いづらい部分があります。
例えば、僕はMacBook Airでブログを書いているのですが、入力を間違えた時など「command」+「z」で1つ前の作業に戻る事が多々あるのですが、ブロックエディタでは前回の保存したところまで戻ってしまい最悪の場合ほとんどが元に戻ってしまいます。
ですので、本記事ではクラシックエディタでの記事の投稿の仕方をご紹介します。
クラシックエディター
ワードプレスではデフォルトではブロックエディターですが、プラグインを使う事で簡単にクラシックエディターにする事ができるので安心してください。
ダッシュボードの左側のメニュー蘭から
step.1
「プラグイン」
step.2
「新規追加」
step.3
「Classic Editor」
step.4
「インストール」
step.5
「有効化」
これでクラシックエディターで記事を書いて投稿する事ができます。
ワードプレスブログで【初心者】でも読者に読みやすい記事を書く5つの手順

ワードプレスで読者に読みやすい記事は5つの手順で書く事が出来ます。
こちらの手順通りに進める事で初めてワードプレスブログで記事を書く人でも読みやすい記事を書く事が出来ます。
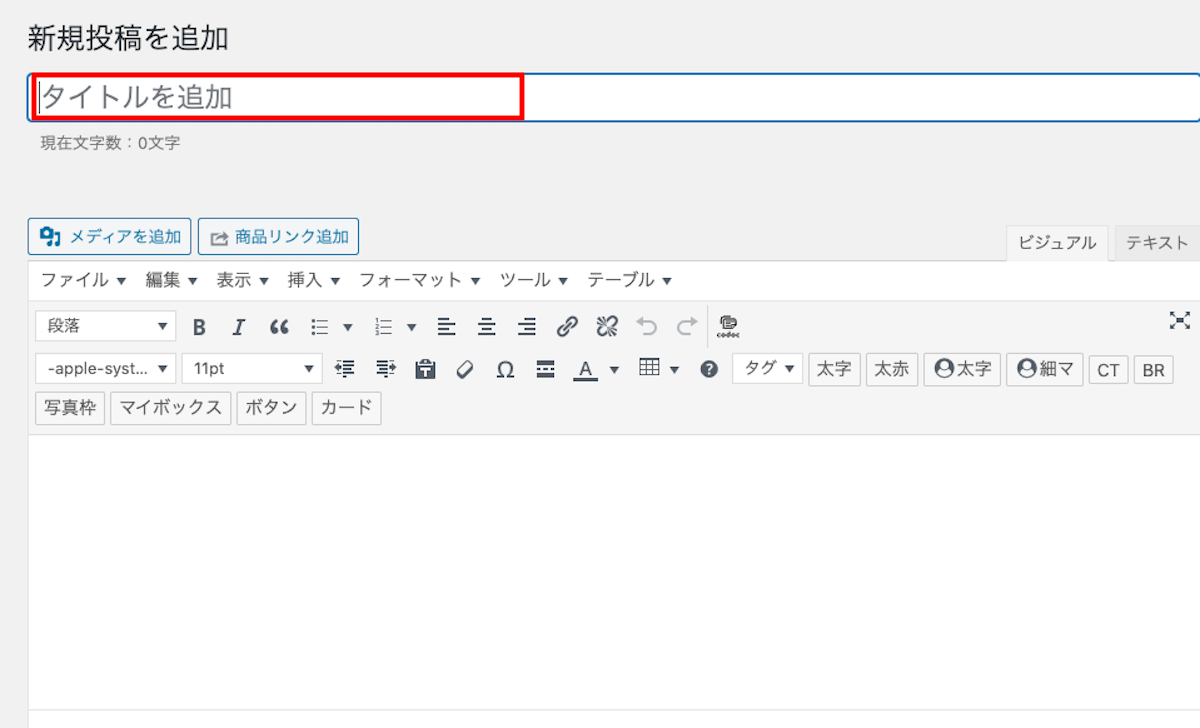
投稿ページを作成する

まずは「投稿ページ」を作成します。
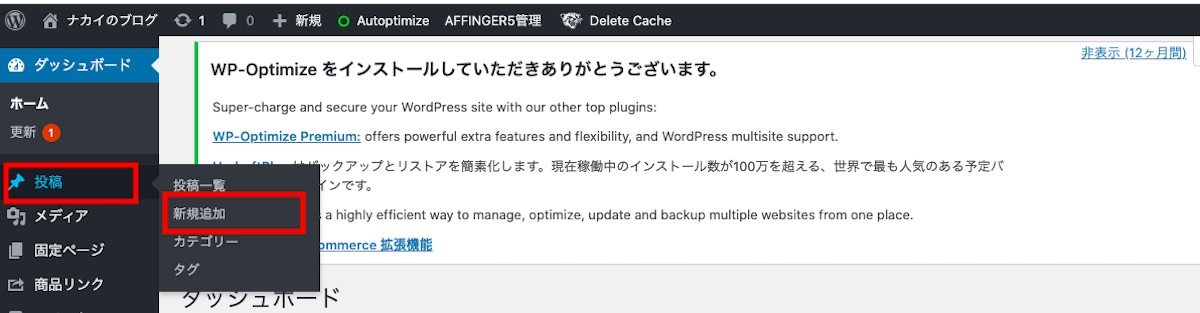
管理画面のダッシュボードから「投稿」→「新規追加」とクリックする事で簡単に「投稿ページ」を作成できます。
本文を書く
まずは本文から書いていきます。
本文から書く事で記事全体の流れがまとまります。
「投稿ページ」では「ビジュアルエディター」と「テキストエディター」の2つを選んで書く事ができます。

2つに違いは次の通りです。
ビジュアルエディター→文章を入力する画面で、初心者の方はこちらを選んで記事を書いていきましょう! テキストエディター→HTMLと言うプログラミング言語を使って入力する方法です。
ですので、初心者の方は「ビジュアルエディター」で本文を書けば問題ありません。
枠や箇条書きなども「ビジュアルエディター」で装飾する事ができます。
ブログの記事の書き方は下記の記事でまとめています。
テンプレート通りに記事を書く事で、文章を書いた事がない人にも読みやすい文章を書く事ができます。
-

-
読みやすいブログの記事の書き方【初心者が収益化する為のテンプレート付き】
続きを見る
見出しを書く
本文を書いたら見出しを書いていきます。
見出しと言うのは段落ごとのタイトルのようなものです。
本記事の見出しはこちらです。
ワードプレス記事の書き方
本文を書く
見出しを書く
以上が本記事の見出しです。
「ワードプレス記事に書き方」と「本文を書く」の見出しでは装飾が異なりますが、どちらも見出しになります。
それぞれ「h2」、「h3」と呼ばれる見出しになります。
見出しを書く時は、狙っているキーワードを入れて書きます。
ただし、不自然にならない程度で良いので「h2」の見出しには可能な限りいれると、検索での上位表示される可能性が高まります。
ブログの構成を考える段階で見出しまで決めている場合は、本文と見出しを書く順番が逆になります。
ブログの構成の考え方は下記の記事にまとめています。
初めに構成を考えておくとネタ切れになりにくいのでおすすめです!
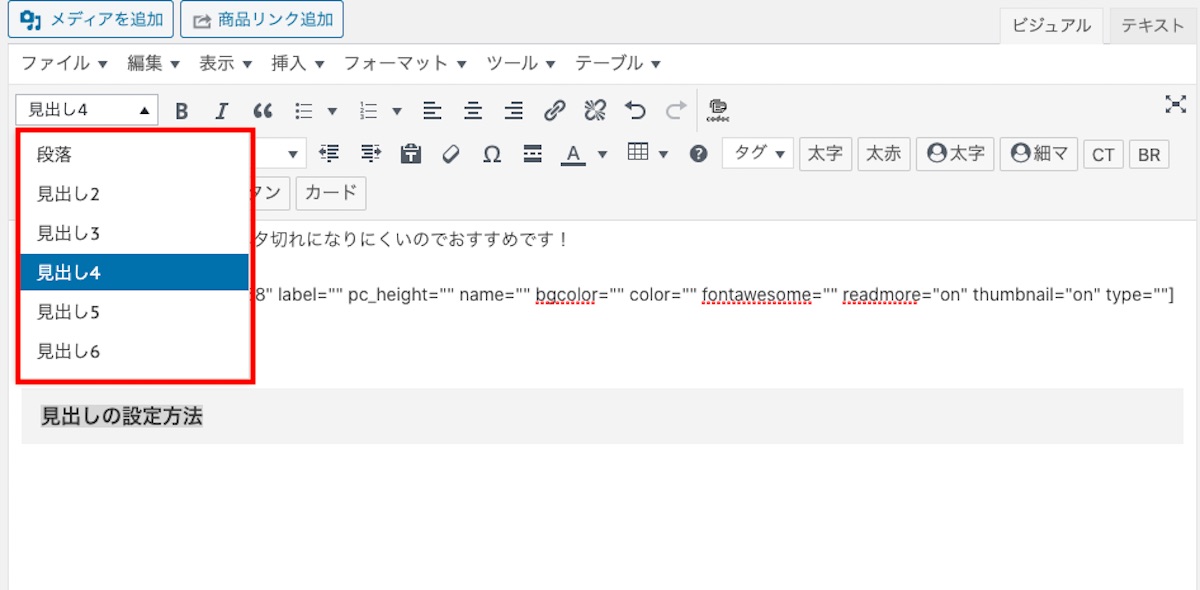
見出しの設定方法
見出しの設定方法は見出しに設定したい文章を「選択」して「段落」をクックするとドロップダウンで表示されるので、希望の見出しを選びます。

画像を挿入
ワードプレスブログで使う画像は2種類あります。
アイキャッチ画像というのは、投稿ページのタイトルの下、または上に表示される画像です。
ブログ内の一覧でも表示される画像なので、記事の「顔」と言える画像なのでとても大事です。
本文に挿入する画像は、読者の閲覧を疲れを緩和させる役目や視覚的に説明する時に利用します。
文字ばかりの記事では読者の方は疲れてしまうので、適度に画像を挿入する必要があります。
適度な画像というのは主に「h2」の見出しの下に挿入すると良いです。
「h2」の見出しが3つあれば3枚という感じです。
また、画像を挿入する時はalt属性というのも設定しておくと画像検索にも表示されるので、SEO的にも効果的です。
後からまとめてやるとかなりの手間なので、画像を挿入する時に一緒に設定しておくと検索での流入もグッとアップする可能性があります。
-

-
alt(オルト)属性の書き方|3つのポイントで初心者でも上位表示
続きを見る
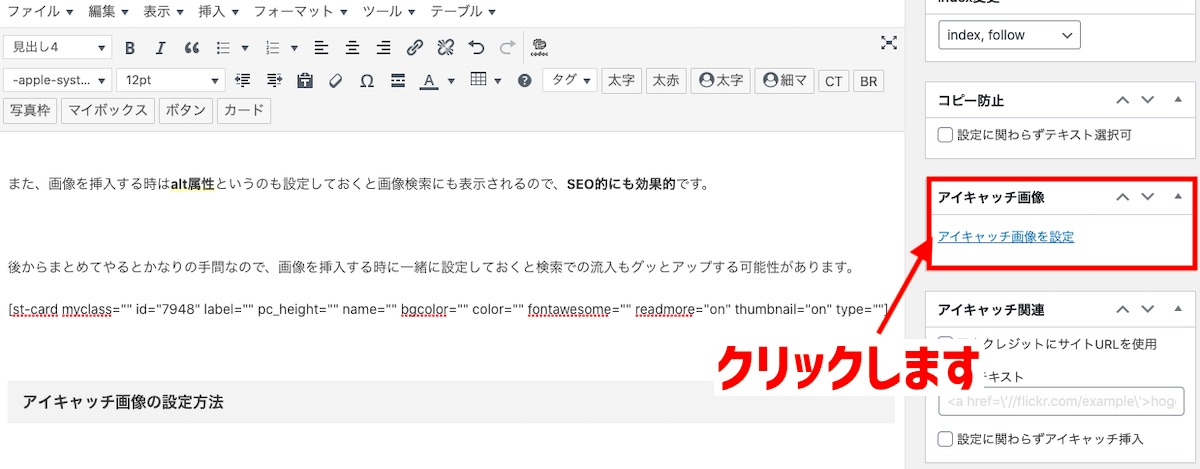
アイキャッチ画像の設定方法
アイキャッチ画像の設定方法は「アイキャッチ画像を設定」をクリックします。

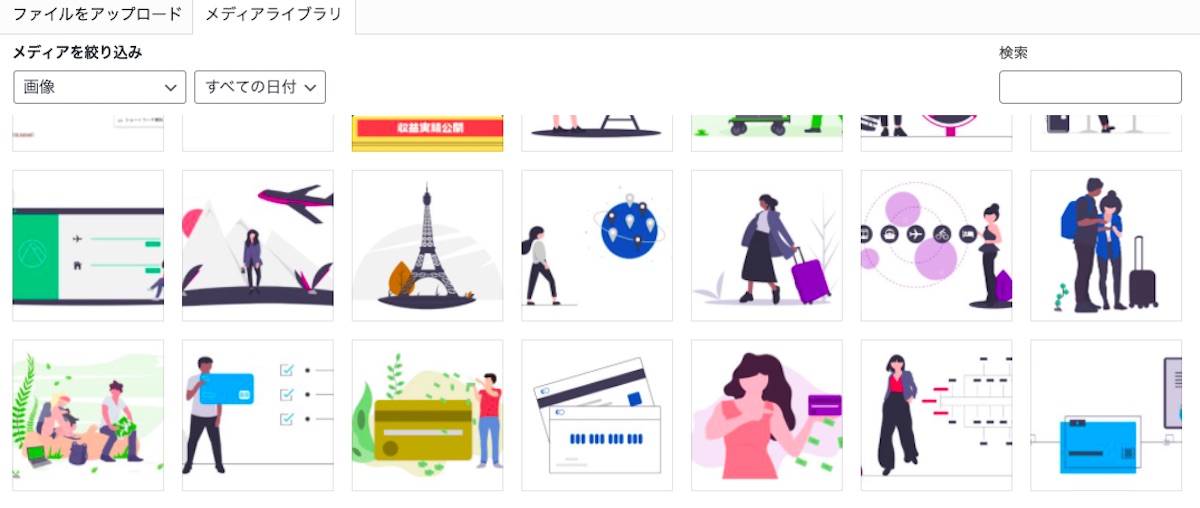
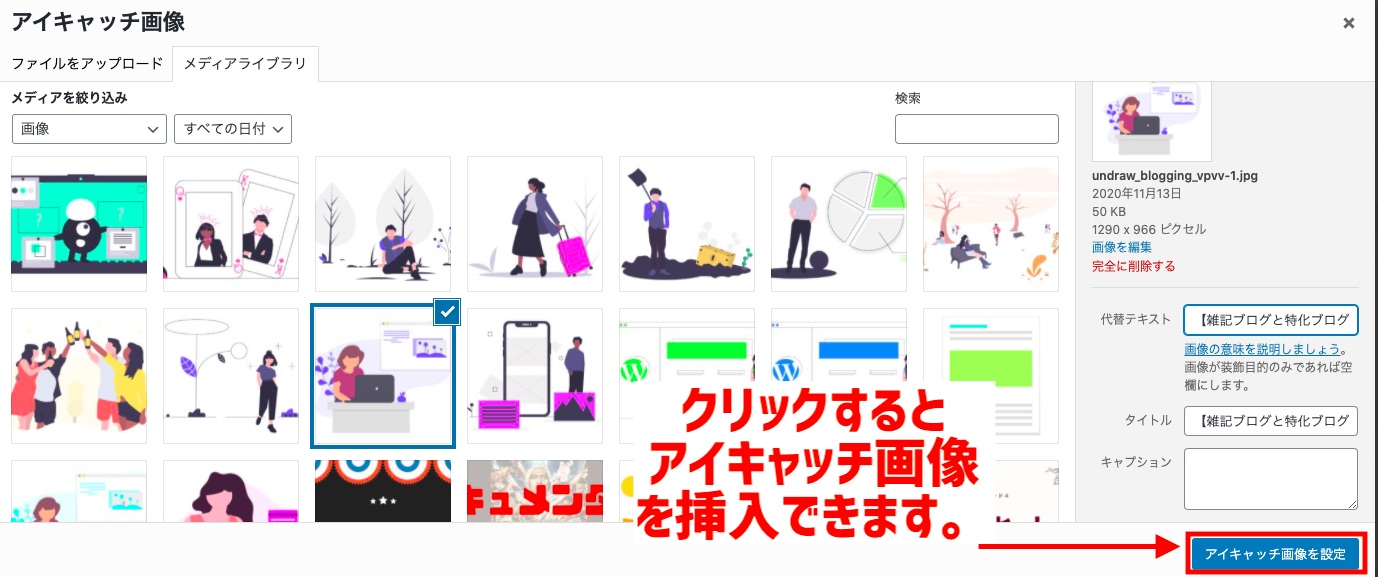
そうすると画像一覧の画面に移動するので、記事の内容にあった画像を選択します。

右下の「アイキャッチ画像を設定」をクリックすると完了です。

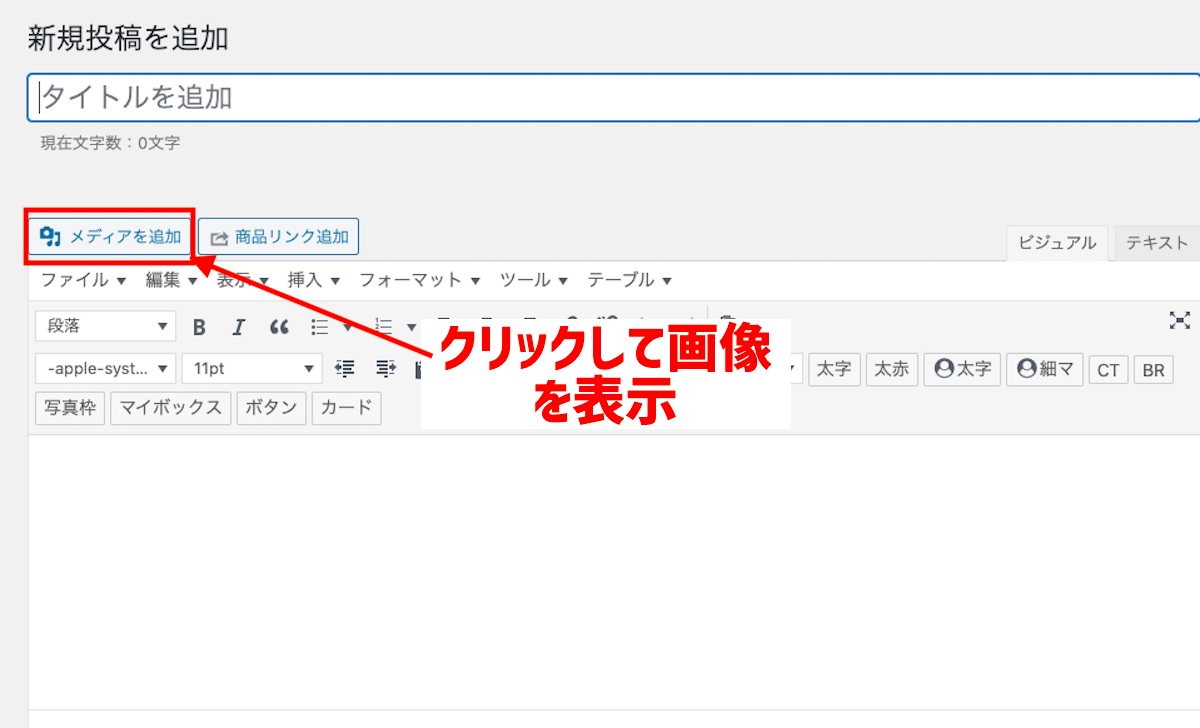
本文中の画像の挿入も基本的な流れは一緒です。
画像を挿入したい場所にカーソルをどうして左上の「メディア追加」をクリックします。

画像を選択し、「投稿に挿入」をクリックで完成です。

本文を装飾する
画像の挿入まで済んだら、一旦プレビューでブログを閲覧してみましょう!
この時に大事なのは、スマホ版でも確認する事です。
多くの読者がスマホで検索をするので、スマホからブログを閲覧した時にどのように表示されるかが大事になります。


PC版もスマホ版も確認するのは面倒という方はスマホ版だけでも確認してください。
確認して、記事が寂しいという時には読者に読みやすいよう文字を装飾します。
装飾の7つのテクニックはこちら
マーカーや太字
マーカーや太字で大事なところを強調します。
使っている有料のテーマによって色などは異なります。
マーカーや太字で大事なところを強調します。 マーカーや太字で大事なところを強調します。
ボックス
ボックスというのは枠の事です。
下記の様な外枠だけ
塗り潰しのボックスにする事もできます。
箇条書きにする
箇条書きにすると読者には読みやすくなります。
- 例1
- 例2
- 例3
箇条書きは数字にする事も出来ます。
- 例
- 例
- 例
先ほどのボックスと合わせる事も出来ます。
会話風
会話風に吹き出しを使う事で読者に共感したり、記事内のアクセントになります。




ボタン
ボタンを利用すると広告感がなくなるのでクリックしてもらいやすくなります。
また他の記事に誘導する事も出来ます。
詳しくはコチラ
カード
カードというのはブログ内の別の記事に誘導する内部リンクの事です。
下記の様な装飾をカードと言います。
-

-
内部リンクとは?SEO対策でPV数を向上させる方法【初心者向け】
続きを見る
内部リンクの重要性も解説してますので、合わせてお読み頂けるとPV数が増える可能性があります。
ワードプレス記事が書き終わったらやるべき5つの事

ワードプレスでの記事が書き終わって終了ではありません。
ここで紹介する5つのことをやっておかないと検索での上位表示は難しいですので、ぜひ設定しておきましょう!
タイトルを決める

最も重要なタイトルを最後に決めます。

と疑問に思った方もいるかもしれません。
理由としては、最後にタイトルを書いた方が記事本文との整合性が出るからです。
例えば「ブログの書き方」を書き始めていたのに、最終的には画像の作り方になっていたり、「おすすめのASP」の紹介を書いていたのに、レンタルサーバーを進めていたりします。
タイトルを先に書いて2〜3日かけて記事を書くと、徐々に内容の着地が変わってきてしまう事があります。
ですので記事を書き終え、内容にあったタイトルをつけるには最後にタイトルを書きます。
タイトルを書く時のポイントは下記の記事で解説しています。
SEOにも大きく関わるタイトルなので、初心者の方は絶対に理解しておくべき内容です。
-

-
【初心者が厳守すべき3つ】ブログ記事のタイトルの決め方|魔法のフレーズ7つ
続きを見る
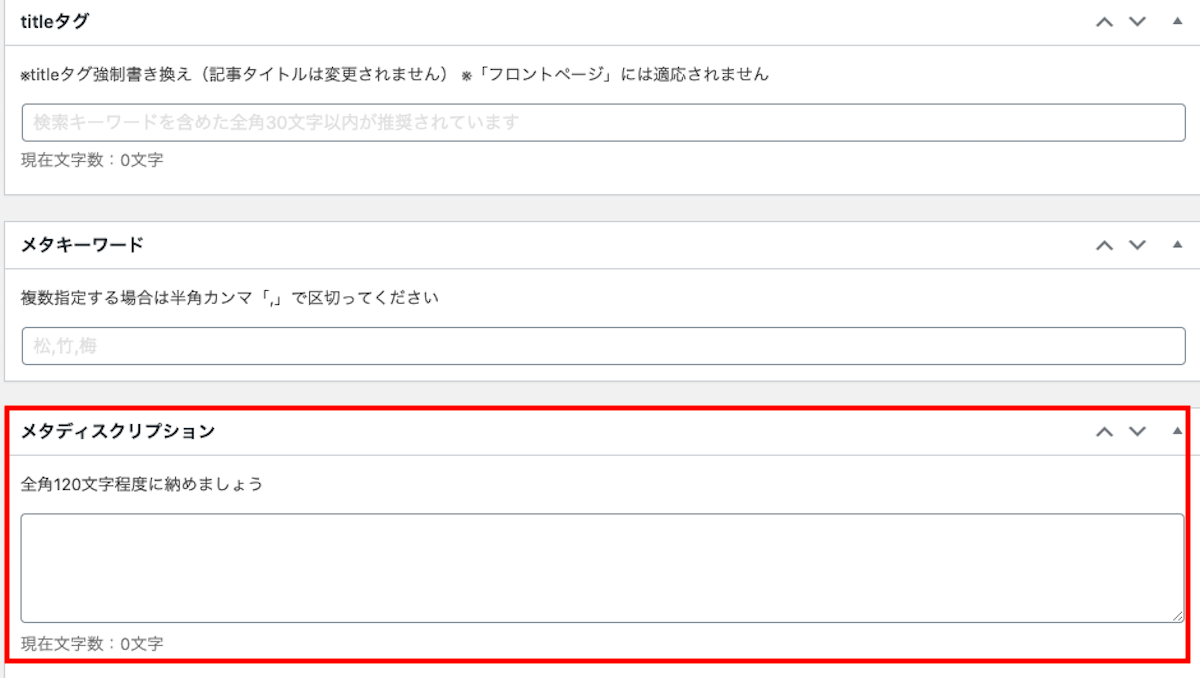
メタディスクリプションを書く

メタディスクリプションもしっかりと書いておきましょう!
メタディスクリプションもSEO対策になり、キーワードを含めて書くと上位表示に役立ちます。
メタディスクリプションはその記事にどんな内容が書いてあるのかを要約した文章です。
本文からのコピペでなく、記事を読んでもらえる様な文章を書く必要があります。
メタディスクリプションの書き方は次の記事でまとめています。
-

-
メタディスクリプションの書き方4つのポイント【テンプレート有り】初心者ブロガーは必見!
続きを見る
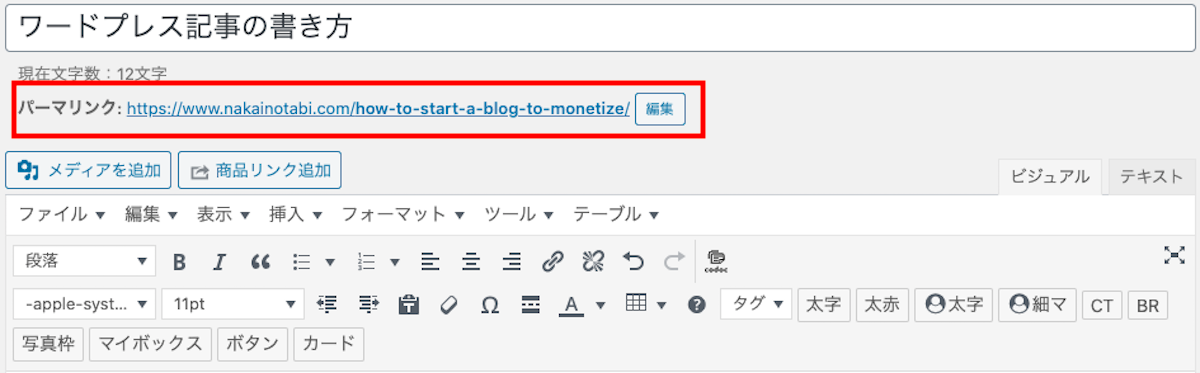
URL(パーマリンク)を決める

URL(パーマリンク)を決めます。
URL(パーマリンク)はその記事の住所の様な物なので、1文字でも間違っていると表示されません。
URL(パーマリンク)日本語よりも英語で書いた方がSEO的にも良いとされていて、意味のある文字列にする方がより良いです。
タイトルが「ブログの始め方」であれば、「how-to-start-blog」という風に決めます。
カテゴリーを決める

ブログ記事のカテゴリーを決めます。
ブログを始めたばかりで記事数が少ない時はそこまで重要ではありませんが、記事が増えてくると読者にも読み辛くなるのでカテゴリーわけをしておきましょう。
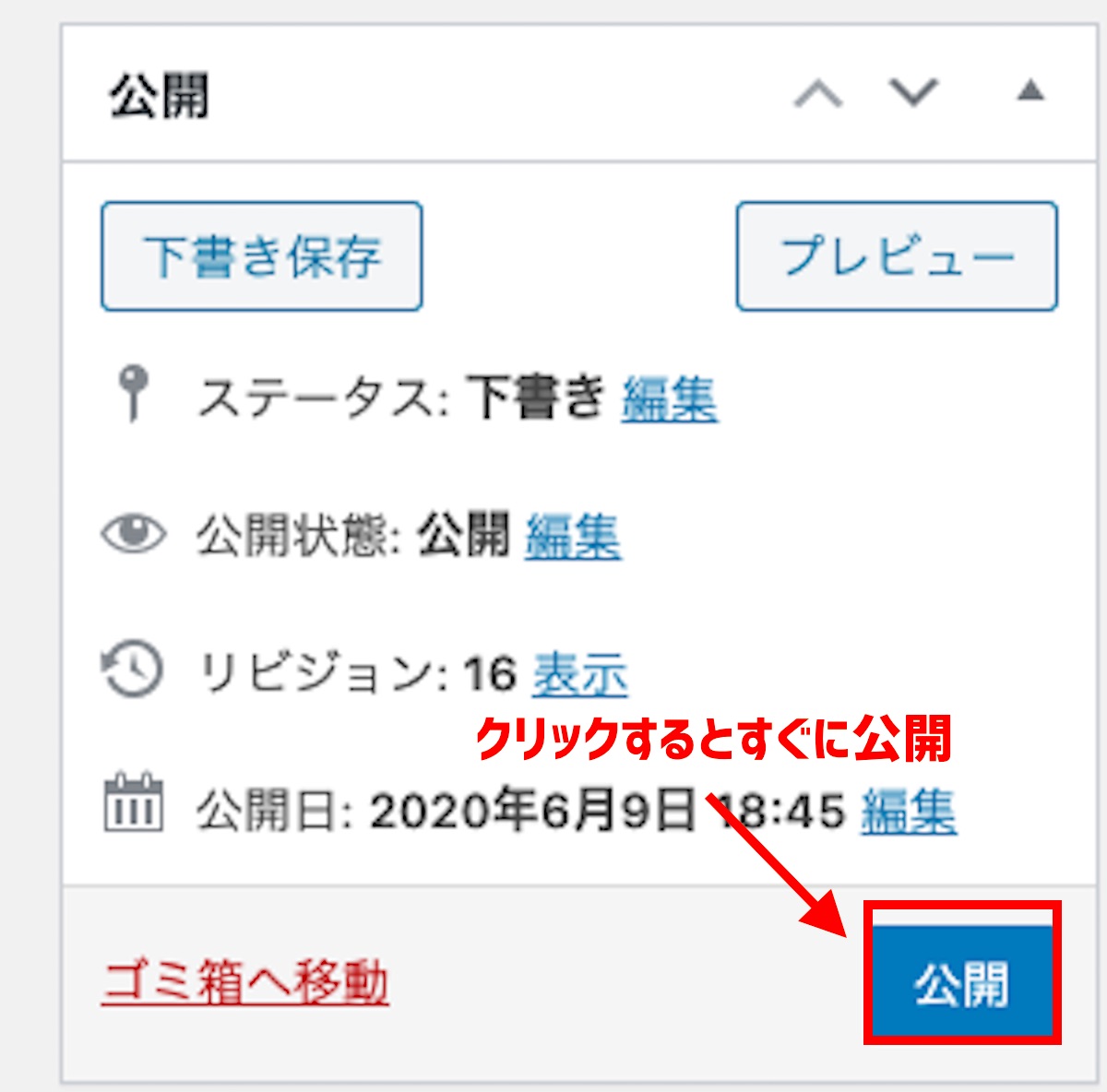
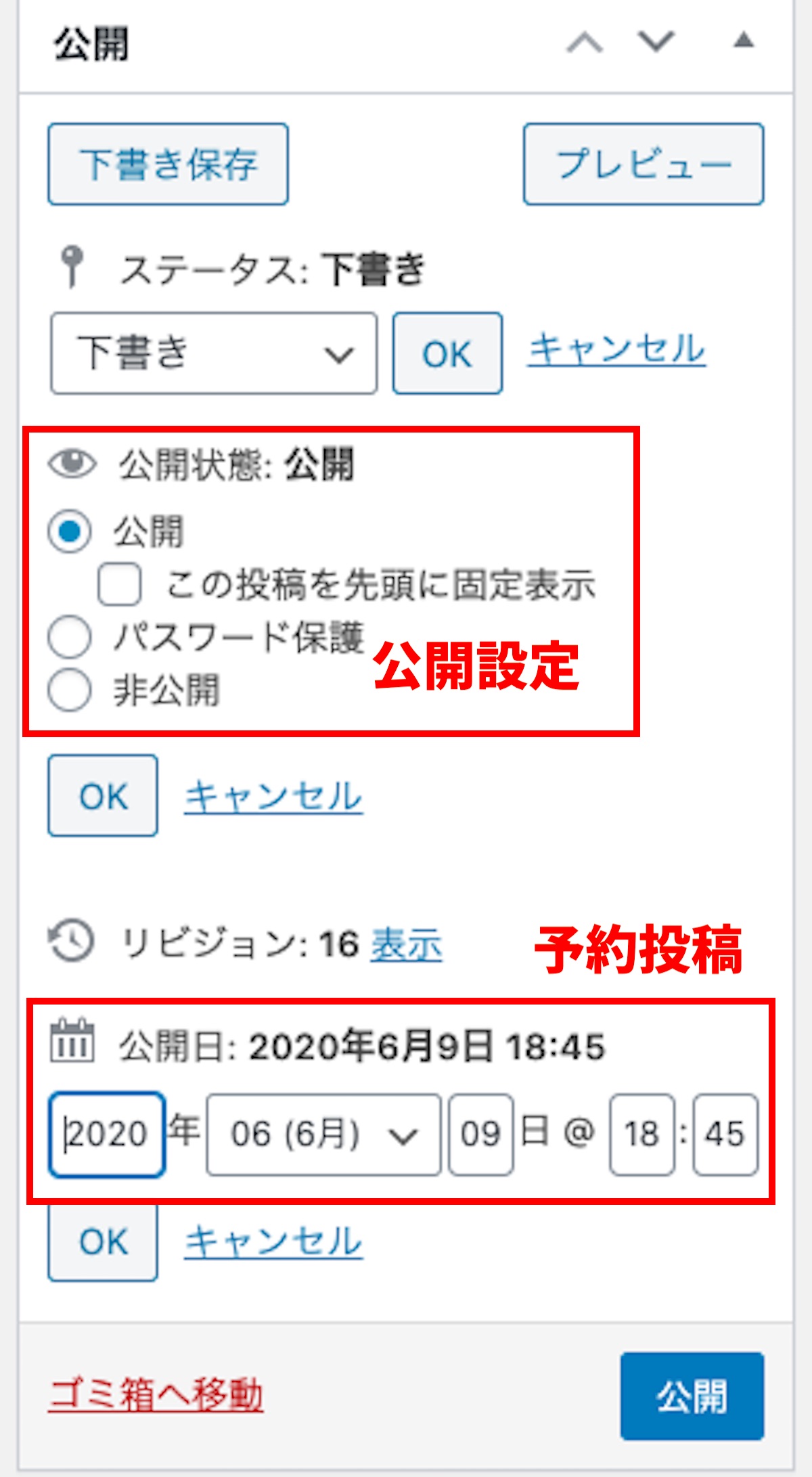
記事の公開設定をする

最後に「公開設定」をします。
右上の「公開」ボタンを押すと記事はすぐに公開されます。
「公開設定」では、パスワードで保護して特定の読者だけ読む事ができる様にしたり、日時を設定して「予約投稿」をする事が出来ます。

ワードプレスブログで【初心者】でも読者に読みやすい記事を書く5つの手順のまとめ

ワードプレスブログで【初心者】でも読者に読みやすい記事を書く5つの手順について解説しました。
ブログは読者に読んでもらって初めて価値がでます。
できる限り多く、たくさんの記事を読んでもらうには読者の負担を減らす事がポイントです。
そのために画像を挿入したり、マーカーや太字を使います。
あとは改行をするというのも有効な手段です。
本記事で紹介したテクニックを利用してワードプレスで読者に読みやすいブログを書き始めてくださいね!
最後に5つの手順をおさらいしておきましょう!!
読みやすいブログを書くには特に4つ目と5つ目を重視してくださいね!

